diff --git a/docs/composer/library/composer-json-utils/index.md b/docs/composer/library/composer-json-utils/index.md
index cc549a5854e56fc1dedf014a3b8f113196e93205..a35826ec40179f6b56bead48d4d97a050a97dc18 100644
--- a/docs/composer/library/composer-json-utils/index.md
+++ b/docs/composer/library/composer-json-utils/index.md
@@ -1 +1,19 @@
# Composer.json Utilities
+
+This base libary doesn't do much by itself. It exists as a foundation for most of the other plugins from LakeDrops and builds the composer command, plugin and handler framework together with a few utilities that are useful in most plugins:
+
+## Config
+
+Manages all the settings (default and custom) for each plugin and stores them all together in the project root in a file called `.lakedrops.yml`. This file should be committed to your Git repository as it contains settings for the project similar to all developers and stages.
+
+## DotEnv
+
+Manages stored environment variables in a `env` file in the root of the project. This file should NOT be committed to the Git repository, it contains local settings specific to the developer and stage.
+
+## NestedArray
+
+A helper class to properly merge PHP array, borrowed from Drupal core.
+
+## Utils
+
+All those utilities can be used in handler, that extend the BaseHandler class from this library with `$this->utility()` calls, where `utility` is a placeholder for any of the available callbacks. For scripts outside of the BaseHandler context, this class provides static access to the same utilities.
diff --git a/docs/composer/library/docker-traefik/index.md b/docs/composer/library/docker-traefik/index.md
index 3bc65880f4df142e6ad17c384b57bb63f06bf477..fe420de353fd2f627fdf8d5859b1e0847d9fde05 100644
--- a/docs/composer/library/docker-traefik/index.md
+++ b/docs/composer/library/docker-traefik/index.md
@@ -1 +1,3 @@
# Docker Traefik
+
+to be done.
diff --git a/docs/composer/plugin/ahoy/index.md b/docs/composer/plugin/ahoy/index.md
index 1e0ca6a5f2c37df2eecc37aca0a7fd6bcfb90c0d..a262dec5527bf0c7b0cd91dfb951f6581577a3f2 100644
--- a/docs/composer/plugin/ahoy/index.md
+++ b/docs/composer/plugin/ahoy/index.md
@@ -1 +1,30 @@
-#
+# Ahoy support for Drupal projects
+
+This is a composer plugin which prepares your local development environment for Ahoy using the framework from [Ahoy-CLI](https://github.com/ahoy-cli/ahoy).
+
+If you [installed Ahoy-CLI](https://github.com/ahoy-cli/ahoy#installation) globally once you can use it in Drupal projects without any further configuration.
+
+## Ahoy within the L3D framework
+
+It currently scans all composer packages with the pattern `lakedrops/*` and collects all their Ahoy commands and makes them available in the root of the main project automatically.
+
+## Prepare a LakeDrops plugin for Ahoy
+
+When your comploser plugin should support this Ahoy framework, simply create a file called `.ahoy.l3d.yml` in the root of your plugin with content similar to this:
+
+```yaml
+ahoyapi: v2
+commands:
+ name1:
+ imports:
+ - file1.yml
+ usage: Description of the commands in the external file 1
+ name2:
+ imports:
+ - file2.yml
+ usage: Description of the commands in the external file 2
+```
+
+You can use your own names (instead of `name1` and `name2`) and then import any number of files which then contain your real Ahoy commands for this plugin section.
+
+When Ahoy later imports those files into your main root project, it will make sure to resolve the full path to the imported files properly.
diff --git a/docs/composer/plugin/b4d/index.md b/docs/composer/plugin/b4d/index.md
index 1e0ca6a5f2c37df2eecc37aca0a7fd6bcfb90c0d..d1ae749e4e2b7d9e18747c44a934c6f999911584 100644
--- a/docs/composer/plugin/b4d/index.md
+++ b/docs/composer/plugin/b4d/index.md
@@ -1 +1,44 @@
-#
+# Behat for Drupal
+
+This composer plugin prepares your Drupal project for Behat tests.
+
+## Requirements
+
+The plugin works with any composer based Drupal project and can be added to such projects with `composer require lakedrops/behat4drupal`. It's recommended to also use the Docker4Drupal plugin (added with `composer require lakedrops/docker4drupal`) which will provide all the Docker containers for your development environment as well as those for Selenium and Chrome.
+
+If your project is based on either [Drupal 8 Project Template](https://gitlab.lakedrops.com/composer/project/drupal-8) or [Drupal 9 Project Template](https://gitlab.lakedrops.com/composer/project/drupal-9), then everything is already included for you automatically.
+
+## Usage
+
+You will find links to further documentation on how to write Behat tests at the end of this file. Here we simply describe on how you can run your tests once they have been defined.
+
+### Command line
+
+The easiest way to run Behat tests is to use the prepared Ahoy commands. Just call `a behat` to get a list of all available commands. In the background, they call the same commands that are described in detail in the following paragraphs.
+
+You need to execute Behat inside of the PHP Docker container. From the root of your project you can launch the containers with `docker-compose up -d` and then enter the PHP container with `docker-compose exec --user root php sh`.
+
+Inside of the container you'll be located at `/var/www/html` and in that directory you can run the Behat test suite with the command `vendor/bin/behat --no-interaction --config /var/www/html/tests/behat/behat.yml`
+
+### PhpStorm
+
+In any of the JetBrains IDEs you can call the Behat tests directly from the UI when preparing the project in 2 steps beforehand:
+
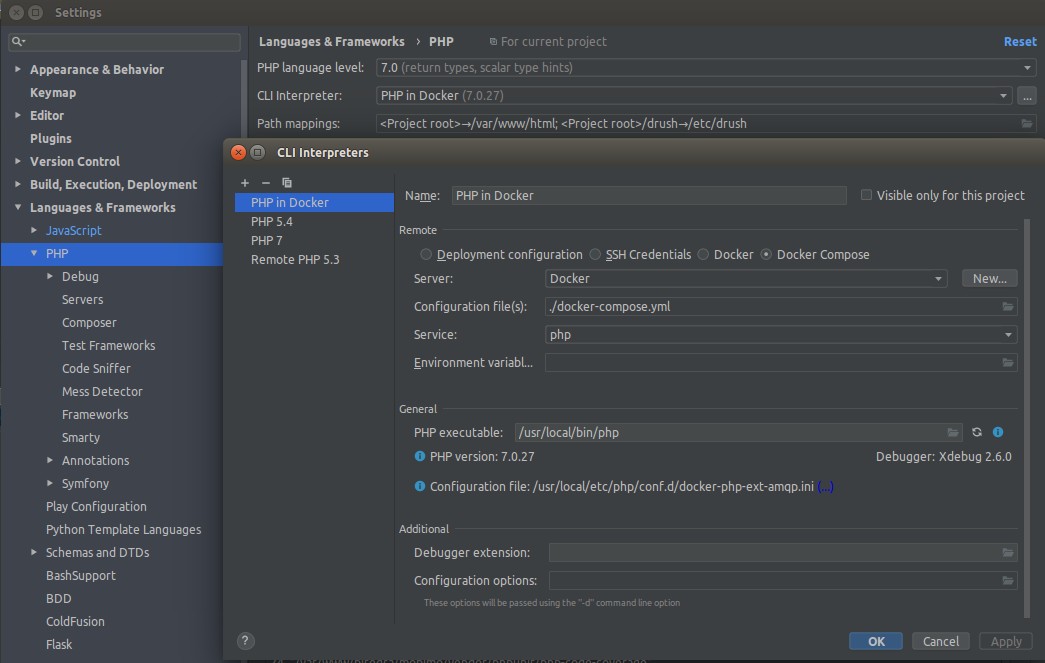
+- Configure the PHP CLI interpreter: Go to the project settings in **Languages & Frameworks > PHP** and configure the remote PHP interpreter for Docker similar to this screenshot 
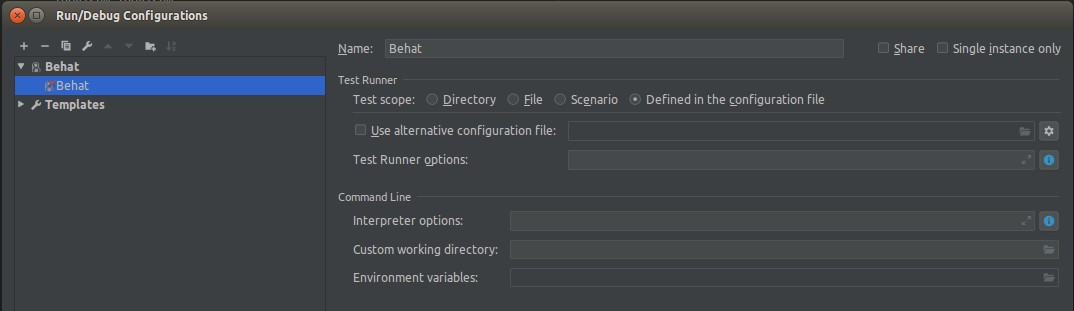
+- Configure the Run/Debug Configuration: Simply select Behat and of you go, see this second screenshot 
+
+## Links
+
+For more details we recommend the following links:
+
+- Behat Documentation
+ - [Homepage](http://behat.org/en/latest/index.html)
+ - [Quick Start](http://behat.org/en/latest/quick_start.html)
+ - [Docs](http://docs.behat.org/en/latest)
+ - [Drupal Extension](https://behat-drupal-extension.readthedocs.io/en/3.1/index.html)
+ - [Gherkin](https://github.com/Behat/Gherkin)
+ - [Mink](http://mink.behat.org/en/latest/index.html)
+- Others
+ - [Blog for Docker and Selenium](https://stefanoalletti.wordpress.com/2018/07/02/symfony-docker-behat-browserstack-testing-your-app-like-a-boss)
+ - [Official Selenium Docker Image](https://github.com/SeleniumHQ/docker-selenium)
+ - [Used Selenium Docker Image](https://github.com/elgalu/docker-selenium)
diff --git a/docs/composer/plugin/d4d/index.md b/docs/composer/plugin/d4d/index.md
index 1e0ca6a5f2c37df2eecc37aca0a7fd6bcfb90c0d..e847e87e5407322f20c536e91b07bceb743e2e8d 100644
--- a/docs/composer/plugin/d4d/index.md
+++ b/docs/composer/plugin/d4d/index.md
@@ -1 +1,334 @@
-#
+# Docker for Drupal Development
+
+This composer plugin prepares your local development environment for Docker using the framework from [Docker4Drupal](https://github.com/wodby/docker4drupal) by [Wodby](https://wodby.com).
+
+## Requirements
+
+This plugin is best used inside of [L3D](https://gitlab.lakedrops.com/docker/l3d) where no further requirements need to be met.
+
+## Installation in your Drupal project
+
+This is a composer plugin. It can be used both in composer based Drupal installations and also vanilla Drupal without composer.
+
+If you're using the latest version of either [D8 Project Template](https://gitlab.lakedrops.com/composer/project/drupal-8) or [D9 Project Template](https://gitlab.lakedrops.com/composer/project/drupal-9), this docker4drupal plugin will be installed automatically as a dependency of the [Drupal Development Environment](https://gitlab.lakedrops.com/composer/drupal-development-environment).
+
+In all other cases, simply install it by typing
+
+```bash
+composer require lakedrops/docker4drupal
+```
+
+This will install and configure all required files so that you can launch your Docker environment straight away without any additional settings. The actions being taken:
+
+- Create and configure **docker-compose.yml** in your project root
+- Create and configure **settings.docker.php** in your settings directory
+- Modify your **settings.php** to load **settings.docker.php** if available
+- Create Drush settings, aliases and shell-aliases in a `drush` subdirectory of the current directory
+- Configure and (re)start a single Docker [Traefik](https://docs.traefik.io) service in the `~/.traefik` directory which serves as a proxy for any number of parallel running Docker4Drupal projects. This service is provided by the [LakeDrops Traefik Library](https://gitlab.lakedrops.com/composer/library/docker-traefik).
+- Add those new files to **.gitignore** as you usually don't want them to be committed
+
+### Installation in a vanilla Drupal project
+
+Before you get started you should create (or add to an existing) `.lakedrops.yml` in your projects root like this:
+
+```yaml
+docker4drupal:
+ webroot: relative/path/to/drupal/core
+```
+
+After that you can call
+
+```bash
+composer require lakedrops/docker4drupal
+```
+
+and everything will be configured for you.
+
+## Usage
+
+All the commands need to be called from the root of your main Drupal project.
+
+### Updating Docker-Compose configuration
+
+```bash
+# With Ahoy
+ahoy update
+
+# Directly
+composer lakedrops:docker4drupal
+```
+
+### Starting the Docker containers
+
+```bash
+# With Ahoy
+ahoy up
+
+# Directly
+docker-compose up -d
+```
+
+### Stopping the Docker containers
+
+```bash
+# With Ahoy
+ahoy stop
+
+# Directly
+docker-compose stop
+```
+
+### Access the services
+
+The following services are available in your browser while the Docker containers are up and running:
+
+- Dashboard: http://docker.localhost:8080
+- Drupal site: http://[PROJECTNAME].docker.localhost:8000
+- PhpMyAdmin: http://pma.[PROJECTNAME].docker.localhost:8000
+- Mailhog http://mailhog.[PROJECTNAME].docker.localhost:8000
+- Solr http://solr.[PROJECTNAME].docker.localhost:8000
+- Node http://front.[PROJECTNAME].docker.localhost:8000
+- Varnish http://varnish.[PROJECTNAME].docker.localhost:8000
+
+Note that Solr, Node and Varnish are not enabled by default. See the customization chapter below to learn how you can enable them.
+
+### PHP Debugging
+
+By default, PHP is configured with XDebug being enabled and you should check the instructions for your IDE on how to get started with a debugging session.
+
+### Watch the logs
+
+Each service (nginx, php, db, etc.) provides their own logs and it is very easy to access them:
+
+```bash
+docker-compose logs -f [SERVICENAME]
+```
+
+Each service has their own name:
+
+- mailhog
+- mariadb
+- nginx
+- node
+- php
+- pma
+- redis
+- solr
+- varnish
+
+### Configure SSH access to your live site
+
+By default, you do **not** have to configure SSH access to your live site. However, if you want to pull the database and/or files from the live site, SSH access comes in pretty handy and the next chapter about Drush will show you how to make use of it.
+
+For the configuration of the access, you need to do two things:
+
+#### Configure your Drush alias
+
+In your project root on your host you'll find a `drush` subdirectory with a file called `aliases.drushrc.php` with a `dev` and a `live` alias. THe first one is configured automatically and the second is empty by default. You have to provide the details manually:
+
+- **root**: the full path to the Drupal root directory on the remote host
+- **uri**: the domain and optional base path of the live website
+- **remote-host**: a valid host name or IP address of that remote host - if you're in doubt, use the domain name from the **uri** above
+- **remote-user**: the username under which you can access the remote host over SSH
+
+There are potentially more options possible, for details please refer to the Drush documentation on this.
+
+#### Configure SSH access from the PHP container
+
+This feature is only available if SSH agent forwarding is enabled on your host. There is a [good tutorial](https://developer.github.com/v3/guides/using-ssh-agent-forwarding/#your-local-ssh-agent-must-be-running) available if you need any help.
+
+Your host SSH configuration is automatically forwarded to the PHP docker container using sockets and you don't have to do anything to make it work, as long as your host is configured correctly to access your live site via SSH - in this case the PHP container can too. This works by mounting and forwarding your `SSH_AUTH_SOCK` environment variable to `/ssh-agent` inside the PHP container, so that the user inside that container can utilize your SSH settings like your user outside the contain who built them.
+
+Typical issues that may cause trouble in this context are:
+
+- **Permission**: the user inside the container has to have the permission to access your SSH auth socket. The best way to ensure that is to run services inside the container as root. This should be OK in a development environment.
+- **SSH key should be added to the socket**: Very often, that has already been done at some point during setup of your environment but if not, you should remember to add your key by calling `ssh-add /path/to/your/key` from the host.
+
+### Using Drush
+
+This plugin configures Drush with several settings, aliases and shell-aliases that make your developer life much easier. You can either enter the PHP container and execute Drush there, or you can call every Drush command from your host. When you're using the L3D framework, simply call `drush` in your L3D container and everything else happens magically in the background.
+
+```bash
+# Entering PHP Container
+docker-compose exec php sh
+# Call Drush command
+drush site-aliases
+
+# ...or, call that command from your host:
+docker-compose exec php drush site-aliases
+```
+
+Even better, you can create shell aliases (see below) for your host's shell which will make that even easier:
+
+```bash
+drush site-aliases
+```
+
+If you have configured SSH access to your live site (see above) then you can easily pull the database and/or the files from your live site into your development environment easily:
+
+```bash
+# Pull the database
+drush pull-sql
+
+# Pull the files
+drush pull-files
+
+# Pull both
+drush pull-all
+```
+
+### Further reading
+
+What else can be done with the Docker environment is best described in the [Docker4Drupal Documentation](http://docs.docker4drupal.org/en/latest/).
+
+## Customization
+
+To overwrite the default settings for the Docker environment, add the relevant parts from this array to your `.lakedrops.yml` file in the root of your project:
+
+```yaml
+docker4drupal:
+ projectname: [NAME OF CURRENT DIRECTORY]
+ ci_home: /home/gitlab-runner
+ docker0:
+ ip: [IP OF YOUR DOCKER HOST]
+ proxy: [IP OF TRAEFIK PROXY]
+ traefik:
+ domain: docker.localhost
+ usessl: 0
+ port: 8000
+ ports: 8443
+ cert: fullchain.pem
+ key: privkey.pem
+ live:
+ root: ''
+ uri: ''
+ host: ''
+ user: ''
+ drush:
+ sql:
+ tables:
+ structure:
+ - cache
+ - cache_*
+ - history
+ - search_*
+ - sessions
+ - watchdog
+ skip:
+ - migration_*
+ drupal:
+ version: 9
+ php:
+ version: '7.4'
+ xdebug: 1
+ webserver:
+ type: apache
+ varnish:
+ enable: 0
+ redis:
+ version: '6'
+ dbbrowser:
+ type: pma
+ solr:
+ enable: 0
+ version: '4.8.0'
+ node:
+ enable: 0
+ key: ''
+ path: ''
+ memcached:
+ enable: 0
+ rsyslog:
+ enable: 0
+ athenapdf:
+ enable: 0
+ key: ''
+ blackfire:
+ enable: 0
+ id: ''
+ token: ''
+ webgrind:
+ enable: 0
+ wkhtmltox:
+ enable: 0
+```
+
+Once you've changed those values, run `ahoy update` (or `composer lakedrops:docker4drupal`) and the environment will be re-configured. The next time you start your Docker environment those new values will be used.
+
+### Adding new Docker services or enhancing existing ones
+
+You can add more details to you `.lakedrops.yml` configuration to create additional Docker services or enhance existing ones:
+
+```yaml
+docker4drupal:
+ docker-compose.yml:
+ services:
+ php:
+ environment:
+ MY_VAR: value
+ mariadbd6:
+ image: wodby/mariadb:10.5
+ environment:
+ MYSQL_ROOT_PASSWORD: password
+ MYSQL_DATABASE: drupal
+ MYSQL_USER: drupal
+ MYSQL_PASSWORD: drupal
+ mycustomservice:
+ image: mydomain/myimage
+```
+
+This will add another environment variable to the php container, define a second mariadb container named `mariadbd6` which may be used e.g. for a migration from a separate database and also a custom service with your own image and configuration.
+
+Please remember to update docker compose with `ahoy update` and then recreate your containers with `ahoy up` after changing these settings.
+
+### More configuration tweaks
+
+#### Customizing the apache config
+
+```yaml
+docker4drupal:
+ webserver:
+ overwriteconfig: 1
+```
+
+With this setting you get the apache container to include the file `./apache/vhost.conf` relative to your project root when loading up.
+
+#### Adding more domain names to be routed to your apache container
+
+```yaml
+docker4drupal:
+ extradomains:
+ - domain1.example.com
+ - domain2.example.com
+```
+
+## Tipps & Tricks
+
+### Some notes about localhost subdomains
+
+The domain `localhost` is always defined to be resolved by the IP address 127.0.0.1 which is exactly what we need to work with local installations like this. Using subdomains of localhost to tell Docker and Traefik which of the containers to route the requests to, is what makes this environment really powerful. So, you can use `http://project1.docker.localhost:8000` for the development website and `http://pma.project1.docker.localhost:8000` for the PhpMyAdmin portal of that site which is served by a different service in a different container.
+
+There is some debate whether such subdomains are legitimate or not and Chrome/Google is of the opinion that it is perfectly OK and according to the RFA which defines that stuff. That means, all this works just fine in Chrome. Unfortunately, Firefox/Mozilla has not implemented that standard (yet) and hence it won't work in that browser without tweaking your local hosts file. Should you want to use Firefox, add a line `127.0.0.1 project1.docker.localhost pma.project1.docker.localhost ...` to your `/etc/hosts` file on your host with a space limited list of all possible domains you're going to use.
+
+### Running multiple sites in parallel
+
+This plugin configures the Docker containers such that any number of them can be launched in parallel. And as each of them get individual project names which will then be part of the domain name(s), you can use them all at the same time. To make this possible, a separat Docker service container will be created and launched, which operates as a proxy to route your local traffic to the always correct docker container with the correct development website.
+
+### Working with wkhtmltox
+
+When using the Drupal module `print` then go to `admin/config/user-interface/print/pdf/wkhtmltopdf` and remove the options `--footer-font-size 7 --footer-right '[page]'` because they don't work in the unpatched QT version.
+
+## Links
+
+For more details we recommend the following links:
+
+- Docker Engine
+ - [Home](https://www.docker.com)
+ - [Documentation](https://docs.docker.com/engine)
+- Docker Composer
+ - [Home](https://github.com/docker/compose)
+ - [Documentation](https://docs.docker.com/compose)
+- Docker4Drupal
+ - [Home](https://github.com/wodby/docker4drupal)
+ - [Documentation](https://wodby.com/stacks/drupal/docs/local)
+ - [Wodby](https://wodby.com)
diff --git a/docs/composer/plugin/d8-sass-theme/index.md b/docs/composer/plugin/d8-sass-theme/index.md
index 1e0ca6a5f2c37df2eecc37aca0a7fd6bcfb90c0d..11613626842d4fa1168a0f4ca2f4ec445228f6e7 100644
--- a/docs/composer/plugin/d8-sass-theme/index.md
+++ b/docs/composer/plugin/d8-sass-theme/index.md
@@ -1 +1,244 @@
-#
+A Drupal 8 theme template that works with SASS, Bower, Gulp and **any Drupal 8 base theme** you want to use. This template also has a self-update feature built in and you should never have to copy/paste anything when setting up a custom theme for a Drupal project in the future.
+
+# Usage
+
+## Basic installation
+
+By default, this template uses Bartik as the base theme and you can start using it in an existing Drupal project by calling:
+
+```bash
+composer require lakedrops/theme-d8-sass
+```
+
+This will add this template as a dependency to your composer.json file and create a custom theme named `mytheme` with all the settings requiered to get started immediately.
+
+## Advanced installation
+
+### Define the theme name
+
+To define a specific theme name you should simply add the following section to your '.lakedrops.yml':
+
+```yaml
+theme-d8-sass:
+ project_name: NAME_YOUR_THEME
+```
+
+It is best practice to add this configuration into the composer.json before you install the theme itself, otherwise you'll end up with two custom themes, one with the default name and a second one with your own theme name.
+
+### Define and configure the base theme
+
+To use a different base theme than Bartik you can add the following configuration to your composer.json:
+
+```yaml
+theme-d8-sass:
+ base_theme:
+ name: bootstrap
+ package: drupal/bootstrap
+ starterkit: starterkits/sass
+ sasspath: scss
+ import:
+ - overrides
+```
+
+| Key | Default | Description |
+| --- | --- | --- |
+| name | bartik | The Drupal project name of the base theme. |
+| package | | The composer package name with namespace and package name so that Composer is able to find the package in the current installation for additional resources like starterkit. This parameter is required if you want to use any of the following settings and you have to make sure that this package is included as a requirement for your project. |
+| starterkit | | If the base theme comes with a starterkit you can specify the relative path within that project where to find it. |
+| sasspath | | The created custom theme is always based on a subdirectory called `sass` for all the sass or scss code. If the starterkit of the base theme uses a different directory name, then specify that here so that we can copy the files from the correct place into our sass directory. |
+| import | [] | If the starterkit comes with basic files that you should import, then you can provide a list of names that will then be imported automatically. |
+
+Note: if you're using bootstrap as your base theme, you will also have to add the bower assets for the Bootstrap library which is explained below. The same may apply for other base themes, you should always find their requirements in their own documentation. Feel free to notify us about configurations on other base themes and we'll be adding that into the documentation here as well.
+
+### Adding bower assets
+
+Either a base theme or your own theme development style may require some libraries that are provided by [Bower](https://bower.io/search/). To add one or more Bower assets to your theme, simply add a section like this to your composer.json:
+
+```yaml
+theme-d8-sass:
+ bower_assets:
+ bootstrap-sass:
+ name: bootstrap
+ version: "~3.3.7"
+ fonts:
+ src: assets/fonts/bootstrap
+ sass:
+ src: assets/stylesheets
+ import:
+ - bootstrap
+ js:
+ src: assets/javascripts
+```
+
+In the above example `bootstrap-sass` in the package name from the bower package repository and it contains a dictionary of values with these options:
+
+| Key | Description |
+| --- | --- |
+| name | The name how to identify this asset in your own theme. |
+| version | This value is optional and defaults to the `latest` if not provided. Note: if you're using global bower assets (see below), this value here is ignored. |
+| fonts | A dictionary containing the source directory where to find the fonts of that package. Those fonts will be copied over into your custom theme. |
+| sass | A dictionary containing the source directory where to find the sass file of that package and a list of sass files that will be imported by the sass compiler when required. Those sass file will **not** be copied to your custom theme, because they will only be required for compilation but not to deliver those files to the browser of your website visitors. |
+| js | A dictionary containing the source directory where to find the javascript files of that package. Those javascript file will be copied over into your custom theme and included into the library that adds them to the sites when required. |
+
+A bower.json file will be created dynamically when composer is executed and bower will be executed automatically to install and update all required assets locally in your theme.
+
+### Add bower assets globally
+
+The previous chapter describes how to add bower assets to your custom theme and without doing anything else, they will be added locally to your theme by using bower to install and update them.
+
+If you either want to avoid that overhead of using Bower or if any of these assets will be used by multiple projects, then you could install them globally in the vendor directory of your Drupal project. This will be done by composer if you add the following settings to your composer.json in addition to the settings in the previous chapter:
+
+```json
+{
+ "repositories": [
+ {
+ "type": "composer",
+ "url": "https://asset-packagist.org"
+ }
+ ],
+ "require": {
+ "bower-asset/bootstrap-sass": "~3.3.7"
+ }
+}
+```
+
+Your custom theme will then just use the assets from the vendor directory rather than keeping them in a `bower_components` subdirectory of the theme. But you still need the `bower_assets` settings in the extra section as described above.
+
+#### Other Bower Assets
+
+A short list of bower assets that might be interesting to add them to your theme:
+
+##### Flat-UI
+
+```json
+{
+ "require": {
+ "bower-asset/flat-ui-sass": "~2.1.3"
+ }
+}
+```
+
+```yaml
+theme-d8-sass:
+ bower_assets:
+ flat-ui-sass:
+ name: flat-ui
+ fonts:
+ src: vendor/assets/fonts.flat-ui
+ sass:
+ src: vendor/assets/stylesheets
+ import:
+ - flat-ui
+ js:
+ src: vendor/assets/javascripts
+```
+
+##### FontAwesome
+
+```json
+{
+ "require": {
+ "bower-asset/fontawesome": "~4.7.0"
+ }
+}
+```
+
+```yaml
+theme-d8-sass:
+ bower_assets:
+ fontawesome:
+ name: fontawesome
+ fonts:
+ src: fonts
+ sass:
+ src: scss
+ import:
+ - font-awesome
+```
+
+##### Animate
+
+```json
+{
+ "require": {
+ "bower-asset/animate-sass": "~0.6.0"
+ }
+}
+```
+
+```yaml
+theme-d8-sass:
+ bower_assets:
+ animate-sass:
+ name: animate
+ sass:
+ src: ''
+ import:
+ - animate
+ modules:
+ - bounceIn
+```
+
+For the animate package you have an additional list called `modules` which contains a list of animation modules that you want to enable for your custom theme.
+
+## Add optional scripts
+
+The custom theme will be updated when ever you either run `composer install` or `composer update` on your project. However, sometime you may only want to update the theme without running composer on the full project and you can achieve that by adding some custom scripts to your composer.json file:
+
+```json
+{
+ "scripts": {
+ "drupal-theme-install": "LakeDrops\\Drupal8Theme\\SASS\\Plugin::init",
+ "drupal-theme-update": "LakeDrops\\Drupal8Theme\\SASS\\Plugin::update",
+ "drupal-theme-reset": "LakeDrops\\Drupal8Theme\\SASS\\Plugin::reset",
+ "drupal-theme-overwrite": "LakeDrops\\Drupal8Theme\\SASS\\Plugin::overwrite"
+ }
+}
+```
+
+You don't need them all, just add those that make sense to your development workflow. To run any of those scripts simply call `composer drupal-theme-update` which will then run that script.
+
+The available scripts in this package are:
+
+| Name | Purpose |
+| --- | --- |
+| init | Create or update the theme with all its files and settings. Do not overwrite any custom files and finally run `npm` and/or `bower` if required. |
+| update | Same as `init` just that npm and bower will be called in update mode rather than install mode. |
+| reset | Same as `init` with a prior reset which will remove fonts and javascript files from previously installed bower assets in the theme. |
+| overwrite | Same as `init` but it will also overwrite custom files. |
+
+## Updating
+
+Simply call `composer update` in the root of your project and the latest version of this plugin will be updated and the changed files will then be updated in your custom theme. No worries, the files that you edited in your theme and that are not core to this plugin, won't be overwritten, so you keep your own work easily.
+
+At the end of the update, `gulp default` will be executed which will update your fonts, javascript files and compile your Sass files into css. This is useful for deployment of Drupal sites which will make sure that the theme assets are always up to date.
+
+The sass compiler also knows a development and a production mode. It uses development mode by default and production mode when composer is run with the `--no-dev` command line argument, which is usually the case in production environments.
+
+# Using Gulp
+
+Go to your theme's directory and call `gulp` once to run all of the available pre-processing. This is the equivalent of calling `gulp default`.
+
+If Gulp is not installed globally then you need to call `node_modules/.bin/gulp` in all examples of this chapter.
+
+Gulp by default will run the tasks `fonts`, `js` and `css` which are described in detail below.
+
+## Gulp tasks
+
+### Fonts
+
+`gulp fonts` will copy all fonts from all configured bower assets into the fonts subdirectory of your custom theme.
+
+### Javascript
+
+`gulp js` will copy all javascript files from all configured bower assets into the js subdirectory of your custom theme.
+
+### CSS
+
+`gulp css` will compile your sass files into css once. When adding the argument `--env production` then the output will be optimized for production environments, otherwise the output will be optimized for development.
+
+`gulp watch` wiwll start a process that monitors your sass directory and automatically calls the css compilation when ever one or more files have changed.
+
+# Examples
+
+This template is embedded in our [D8 Project Template](/lakedrops/d8-project) and looking into the composer.json there shows you all the options in action.
diff --git a/docs/composer/plugin/d8-scaffold/index.md b/docs/composer/plugin/d8-scaffold/index.md
index 1e0ca6a5f2c37df2eecc37aca0a7fd6bcfb90c0d..6bcb02a3e5118763c963a6bf1a7c0077e17ad193 100644
--- a/docs/composer/plugin/d8-scaffold/index.md
+++ b/docs/composer/plugin/d8-scaffold/index.md
@@ -1 +1,3 @@
-#
+# Drupal 8 Project Template Scaffold
+
+This is a composer plugin which is utilized by the [Drupal 8 Project Template](https://gitlab.paragon-es.de/composer/project/drupal-8) project. Detailed documentation can be found there.
diff --git a/docs/composer/plugin/d9-scaffold/index.md b/docs/composer/plugin/d9-scaffold/index.md
index 1e0ca6a5f2c37df2eecc37aca0a7fd6bcfb90c0d..4f5cd81c556b6fc730a8ead5b8d4c116f9800c3e 100644
--- a/docs/composer/plugin/d9-scaffold/index.md
+++ b/docs/composer/plugin/d9-scaffold/index.md
@@ -1 +1,3 @@
-#
+# Drupal 9 Project Template Scaffold
+
+This is a composer plugin which is utilized by the [Drupal 9 Project Template](https://gitlab.paragon-es.de/composer/project/drupal-9) project. Detailed documentation can be found there.
diff --git a/docs/composer/plugin/dorgflow/index.md b/docs/composer/plugin/dorgflow/index.md
index 1e0ca6a5f2c37df2eecc37aca0a7fd6bcfb90c0d..72134b8eb5d439118b778c6a3cf6ac20b79a4169 100644
--- a/docs/composer/plugin/dorgflow/index.md
+++ b/docs/composer/plugin/dorgflow/index.md
@@ -1 +1,35 @@
-#
+# Dorgflow Composer Plugin
+
+This is a composer plugin which prepares some of your projects in a composer based Drupal installation for drupal-org contributions powered by [Dorgflow](https://github.com/joachim-n/dorgflow).
+
+## Installation
+
+If you're using the [Drupal Development Environment](https://gitlab.lakedrops.com/composer/plugin/drupal-development-environment), everything is already available for you. Otherwise call `composer require --dev lakedrops/dorgflow` and everything will be taken care off for you automatically - even if you update your Drupal project at any time in the future, the development environments for your defined projects will be kept in place and properly configured.
+
+## Configuration
+
+Add a dorgflow section to your `.lakedrops.yml` with a list of all the project you want to maintain given their respective versions:
+
+```yaml
+---
+dorgflow:
+ projects:
+ drupal/colorbox_field_formatter: 8.x-1.x
+ drupal/dimension: 8.x-1.x
+ drupal/drd: 8.x-3.x
+ drupal/drd_agent: 8.x-3.x
+ drupalspoons:
+ drupal/devel: 1.x-dev
+ selfhosted:
+ url: gitlab.lakedrops.com
+ projects:
+ lakedrops/docker4drupal:
+ path: composer/plugins
+ version: develop
+```
+
+## Usage
+
+There are basicly two different use cases: for projects that you keep maintaining for a longer period of time, you add them to the extra/dorgflow section in your composer.json and when ever you run `composer update`, this will also refresh those projects and re-clone the projects so that you can continue maintaining them in you development environment.
+
+For projects, you have a spontaneous need, e.g. for writing a patch to an issue, there is a quick way to achieve the same without having to run `composer update`. Simply add the project to the extra/dorgflow section as well and then call `composer lakedrops:dorgflow`. This will just checkout all the projects in this section if needed and you're ready to go.
diff --git a/docs/composer/plugin/drupal-dev-environment/index.md b/docs/composer/plugin/drupal-dev-environment/index.md
index 1e0ca6a5f2c37df2eecc37aca0a7fd6bcfb90c0d..d7aa34c9a8435b186534f210f11c0f359f3b527f 100644
--- a/docs/composer/plugin/drupal-dev-environment/index.md
+++ b/docs/composer/plugin/drupal-dev-environment/index.md
@@ -1 +1,3 @@
-#
+# Drupal Development Environment
+
+This composer plugin builds all necessary structures of a Drupal project for development.
diff --git a/docs/composer/plugin/drupal-environment/index.md b/docs/composer/plugin/drupal-environment/index.md
index 1e0ca6a5f2c37df2eecc37aca0a7fd6bcfb90c0d..83f5573207f0e4d7b5209528dc106d4c37b7db24 100644
--- a/docs/composer/plugin/drupal-environment/index.md
+++ b/docs/composer/plugin/drupal-environment/index.md
@@ -1 +1,48 @@
-#
+# Drupal Environment
+
+This composer plugin builds all necessary directory structures for a Drupal project once during initial project creation or installation.
+
+This plugin is required by the `lakedrops/drupal-development-environment` plugin and for developmnent environments there is nothing else you need to be doing.
+
+However, if you want to use the mechanism also on other non-development stages to create all the directories and links for you, then you can add `lakedrops/drupal-environment` as a requirement also to the require section of the root project. When you then call `composer install --no-interaction --no-dev` it will also install this plugin and create the full structure required.
+
+In addition, if you define the environment variable `LAKEDROPS_MODE_LIVE=live` before calling composer install, then you also get settings for a production site rather than a development stage.
+
+## Configuration
+
+You can overwrite default values of this plugin by adding the required parts into the `.lakedrops.yml` file in you project's root:
+
+```yaml
+lakedrops:
+ chg-acl: FALSE
+ webserver-username: www-data
+ webserver-groupname: www-data
+ filter_protocols:
+ - http
+ - https
+ - ftp
+ - news
+ - nntp
+ - tel
+ - telnet
+ - mailto
+ - irc
+ - ssh
+ - sftp
+ - webcal
+ - rtsp
+ cors_config:
+ enabled: FALSE
+ allowedOrigins: *
+ db:
+ driver: mysql
+ namespace: Drupal\Core\Database\Driver\mysql
+ database: example
+ username: username
+ password: password
+ host: 127.0.0.1
+ port: 3306
+ prefix: ''
+ domain: www\.example\.com
+ live: FALSE
+```
diff --git a/docs/composer/project/d8/index.md b/docs/composer/project/d8/index.md
index e69de29bb2d1d6434b8b29ae775ad8c2e48c5391..591871b0f2dee895425d5efde7c3eadce9fb9eda 100644
--- a/docs/composer/project/d8/index.md
+++ b/docs/composer/project/d8/index.md
@@ -0,0 +1,73 @@
+# Usage
+
+## Preparation
+
+- [Install composer](https://getcomposer.org): `sudo wget https://getcomposer.org/composer.phar --output-document=/usr/local/bin/composer && sudo chmod +x /usr/local/bin/composer`
+- Disable XDebug for CLI - optional: `sudo phpdismod -s cli xdebug`
+- [Install Prestissimo](https://github.com/hirak/prestissimo) - optional: `sudo composer global require "hirak/prestissimo:^0.3"`
+
+## Create new project for local development
+
+```bash
+composer create-project lakedrops/d8-project [DIRNAME] --no-interaction
+cd [DIRNAME]
+
+# If you also want to use the theme template:
+composer config repositories.assets composer https://asset-packagist.org
+env CUSTOM_THEME_NAME=[THEMENAME] composer require lakedrops/theme-d8-sass
+```
+
+This will build the full structure and create a git repository which you can then use during the full live-cycle of that project.
+
+To install a new site with the included default configuration, use `drush site-install config_installer` and you get a jump-start from that.
+
+## Deploy project to upstream stages
+
+For deployment, both initially and for later updates, follow this:
+
+```
+mkdir /PATH/TO/ROOT
+cd /PATH/TO/ROOT
+git clone YOUR-GIT-REPOSITORY .
+composer install
+```
+
+Optionally you can also create all the scaffolds by using
+
+```
+composer lakedrops
+```
+
+To manually update the theme components, if you're using the `lakedrops/theme-d8-sass` package and unintentionally changed one of the core file, then you can always run
+
+```
+composer lakedrops-theme-update
+```
+
+## Adding new and updating existing components
+
+Edit the composer.json file according to your requirements and then run `composer update`.
+
+## Adding JS packages
+
+### CKEditor Codesnippet
+
+```bash
+composer config repositories.codesnippet '{"type": "package","package": {"name": "ckeditorplugin/codesnippet","type": "drupal-library","version": "master","dist": {"type": "zip","url": "https://download.ckeditor.com/codesnippet/releases/codesnippet_4.7.3.zip","reference": "master"}}}'
+composer require ckeditorplugin/codesnippet:master drupal/codesnippet
+```
+
+### Chosen
+
+```bash
+composer config repositories.codesnippet '{"type": "package","package": {"name": "harvesthq/chosen","version": "1.8.2","type": "drupal-library","dist": {"url": "https://github.com/harvesthq/chosen/releases/download/v1.8.2/chosen_v1.8.2.zip","type": "zip"}}}'
+composer require harvesthq/chosen
+```
+
+# Links
+
+[Using Composer to install Drupal packages through Drupal.org](https://www.drupal.org/node/2718229)
+
+# Credit
+
+[Composer template for Drupal projects](https://github.com/drupal-composer/drupal-project)
diff --git a/docs/composer/project/d9/index.md b/docs/composer/project/d9/index.md
index e69de29bb2d1d6434b8b29ae775ad8c2e48c5391..819be9a197bffe14453b8b069e2a29837f92662c 100644
--- a/docs/composer/project/d9/index.md
+++ b/docs/composer/project/d9/index.md
@@ -0,0 +1,53 @@
+# Usage
+
+## Preparation
+
+- [Install composer](https://getcomposer.org): `sudo wget https://getcomposer.org/composer.phar --output-document=/usr/local/bin/composer && sudo chmod +x /usr/local/bin/composer`
+- Disable XDebug for CLI - optional: `sudo phpdismod -s cli xdebug`
+- [Install Prestissimo](https://github.com/hirak/prestissimo) - optional: `sudo composer global require "hirak/prestissimo:^0.3"`
+
+## Create new project for local development
+
+```bash
+composer create-project lakedrops/d9-project [DIRNAME] --no-interaction
+cd [DIRNAME]
+```
+
+This will build the full structure and create a git repository which you can then use during the full live-cycle of that project.
+
+To install a new site with the included default configuration, use `drush site-install --existing-config` and you get a jump-start from that.
+
+## Deploy project to upstream stages
+
+For deployment, both initially and for later updates, follow this:
+
+```
+mkdir /PATH/TO/ROOT
+cd /PATH/TO/ROOT
+git clone YOUR-GIT-REPOSITORY .
+composer install
+```
+
+## Adding new and updating existing components
+
+Edit the composer.json file accodring to your requirements and then run `composer update`.
+
+## Adding JS packages
+
+### CKEditor Codesnippet
+
+```bash
+composer config repositories.codesnippet '{"type": "package","package": {"name": "ckeditorplugin/codesnippet","type": "drupal-library","version": "master","dist": {"type": "zip","url": "https://download.ckeditor.com/codesnippet/releases/codesnippet_4.7.3.zip","reference": "master"}}}'
+composer require ckeditorplugin/codesnippet:master drupal/codesnippet
+```
+
+### Chosen
+
+```bash
+composer config repositories.codesnippet '{"type": "package","package": {"name": "harvesthq/chosen","version": "1.8.2","type": "drupal-library","dist": {"url": "https://github.com/harvesthq/chosen/releases/download/v1.8.2/chosen_v1.8.2.zip","type": "zip"}}}'
+composer require harvesthq/chosen
+```
+
+# Links
+
+[Using Composer to install Drupal packages through Drupal.org](https://www.drupal.org/node/2718229)